블로그를 운영하다보면 연결할 사이트나 링크를 함께 첨부하고 싶을 때가 있는데요, 바로가기 버튼처럼 링크가 걸려있는 버튼 형태로 노출하고 싶은 경우가 많이 있습니다. 블로그에서 글을 쓸때 버튼이미지로 링크를 만드는 방법은 크게 두가지가 있는데요, 버튼 이미지를 포토샵과 같은 디자인 툴을 이용해서 JPG, PNG 이미지 파일 형태로 만들어서 블로그에 이미지를 첨부해서 링크를 사용하는 방법과 CSS를 이용해서 CSS 링크 버튼을 만들어서 사용하는 방법이 있는데, 네이버 블로그에서는 HTML 편집을 하는 방법이 없어 이미지형태의 버튼을 만들어서 사용해야하지만, 티스토리 블로그에서는 CSS 버튼을 만들어서 링크를 걸 수 있는 장점이 있습니다. 이번 시간에는 두가지 방법 중에서 티스토리 블로그에서 CSS버튼을 서식으로 만들어서 링크버튼을 사용하는 방법에 대해서 알려드리겠습니다. 너무 간단하니 놀라지 마세요!

티스토리 CSS 링크 버튼 만드는 방법
티스토리 블로그를 운영하다보면 이웃들이 반응형 버튼을 만들어서 링크를 걸어놓는 경우를 많이 보셨을텐데요, 반응형 버튼은 CSS 코드와 HTML 코드를 활용해서 만들어진답니다.
'나는 HTML, CSS의 H도 모르고, 코딩에 코자고 모르는데..' 라는 분들도 생각보다 많아 선뜻 반응형 버튼을 사용하는걸 남일처럼 생각하실 수도 있을거라는 생각도 든답니다. 하지만, 지금은 AI 시대가 아닙니까? 코딩을 몰라도, HTML, CSS를 몰라도 반응형 CSS 버튼을 만들 수 있는 방법이 있는데요! 아래 순서를 하나씩 따라해 보시면 이걸 왜 진작에 안했을까?할 정도로 간단하니, 따라해보시면 좋을 것 같아요!
1. CSS 버튼 코드 만들기
CSS 반응형 버튼을 코딩을 몰라도 쉽게 만들 수 있는 사이트가 있는데요, 아래 링크로 들어가서 함께 만들어 볼게요.
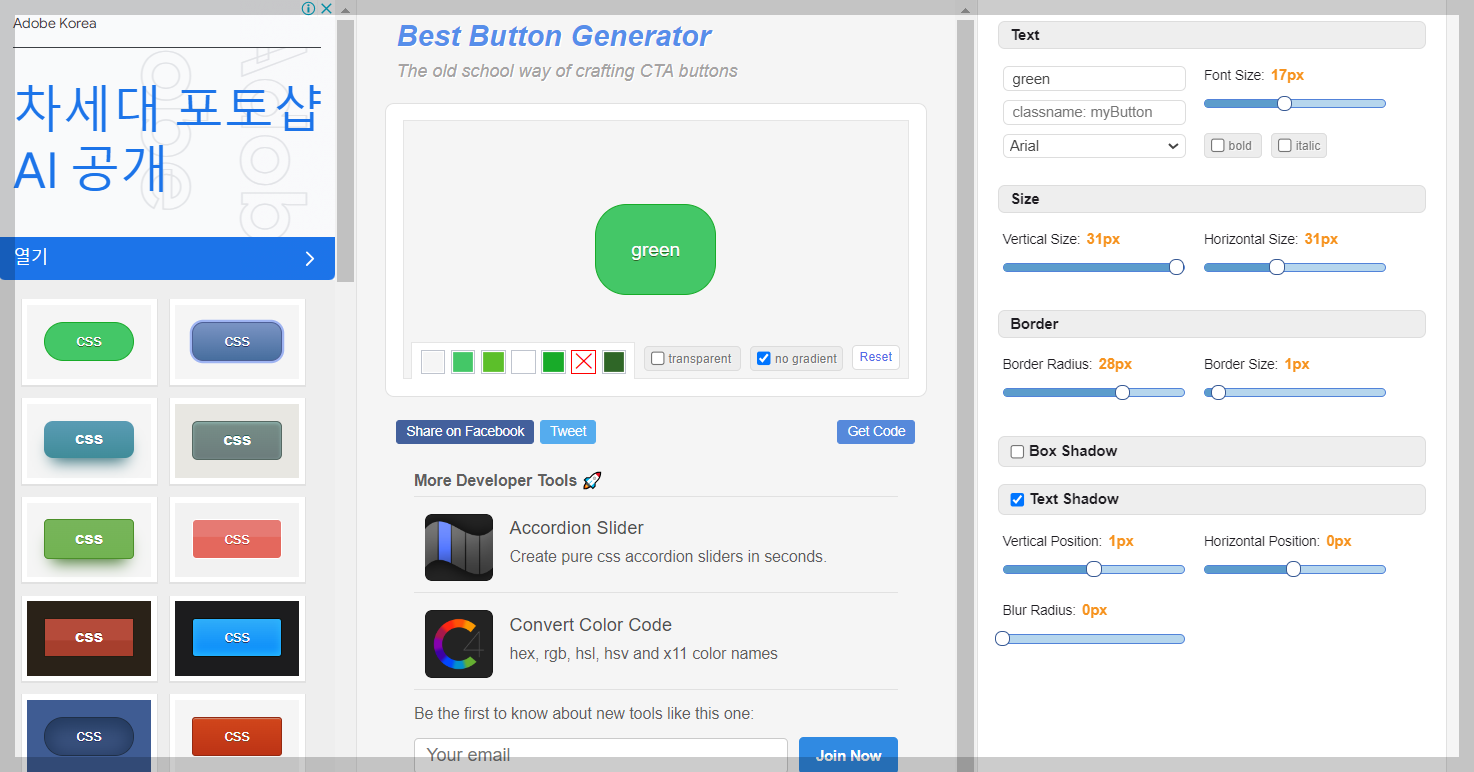
1) CSS버튼 만드는 사이트 접속하기

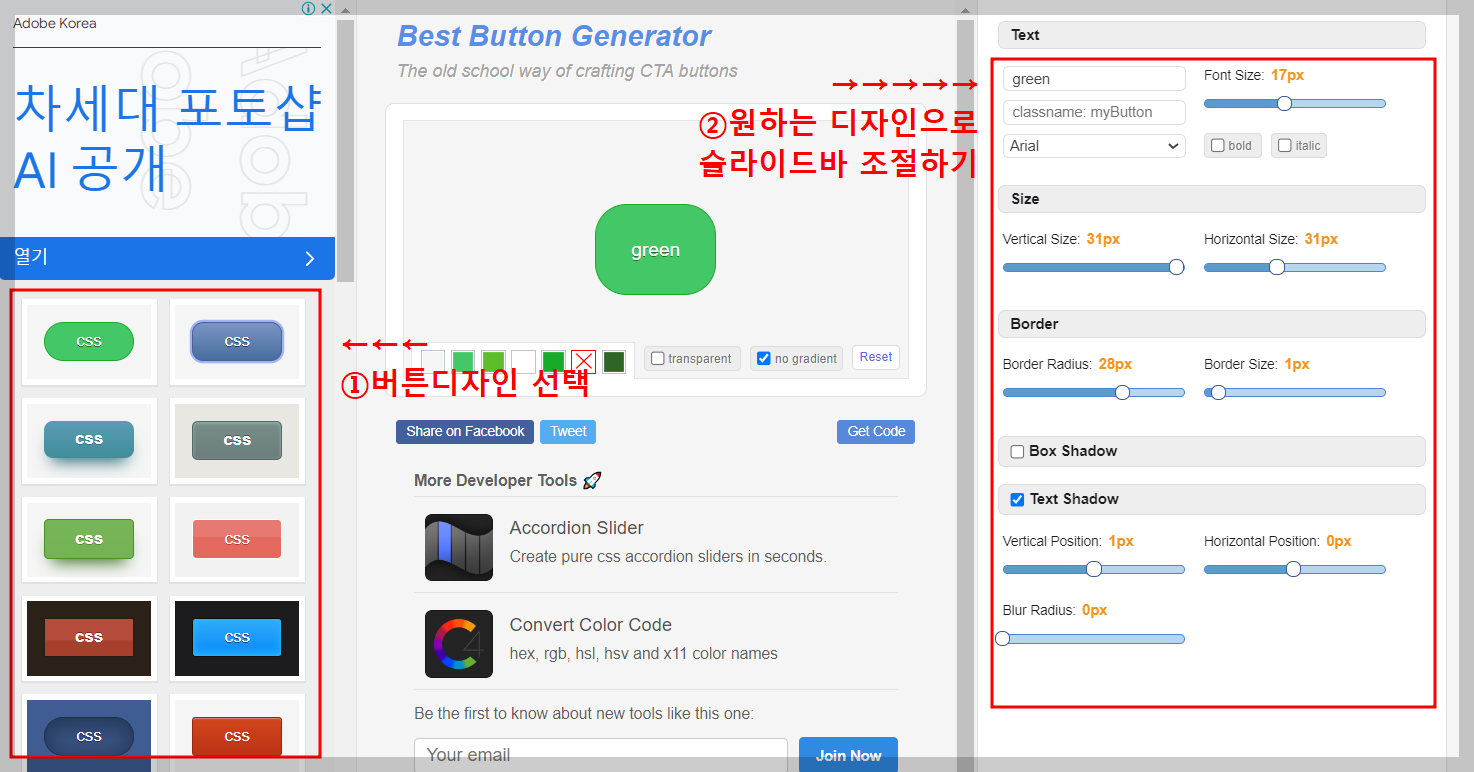
2) 접속한 사이트 왼쪽에 ①원하는 느낌의 버튼을 하나 선택하면 중앙에 선택한 디자인의 버튼을 미리 볼 수 있는데, 중앙 화면을 미리 보면서 ②왼쪽에 있는 슬라이드바들을 이리저리 조절해줍니다.

3) 왼쪽 슬라이드바 조절하는 곳 중에서 Text 부분에서 첫번째 칸은 버튼에 기본적으로 들어갈 글자를 넣는 부분이고, 두번째 칸은 CSS 소스에 사용될 이름이라 띄어쓰기 없이 영어로만 입력해줍니다.

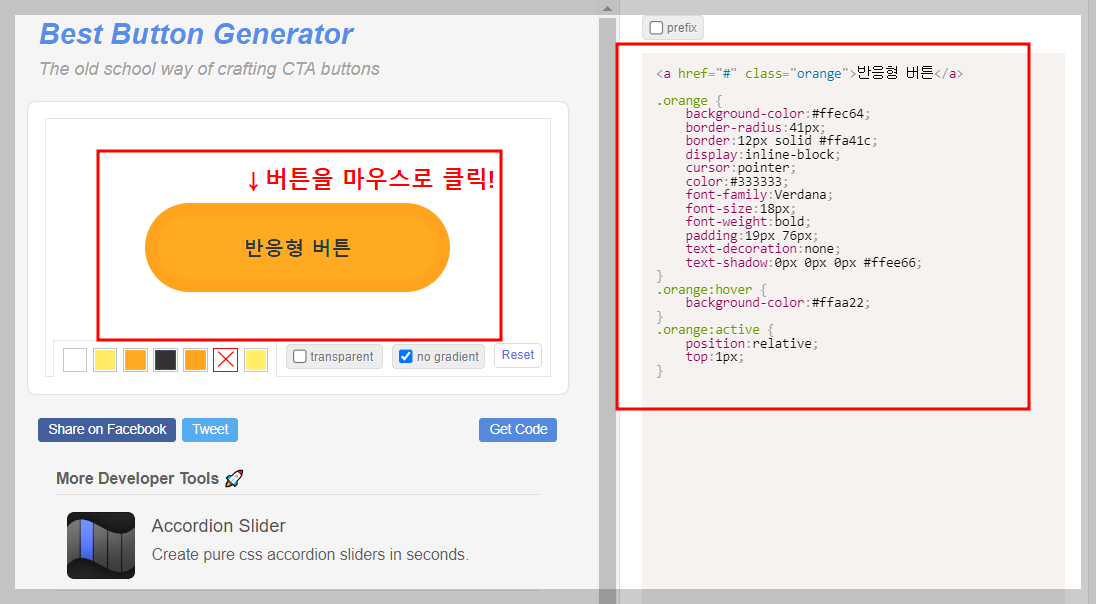
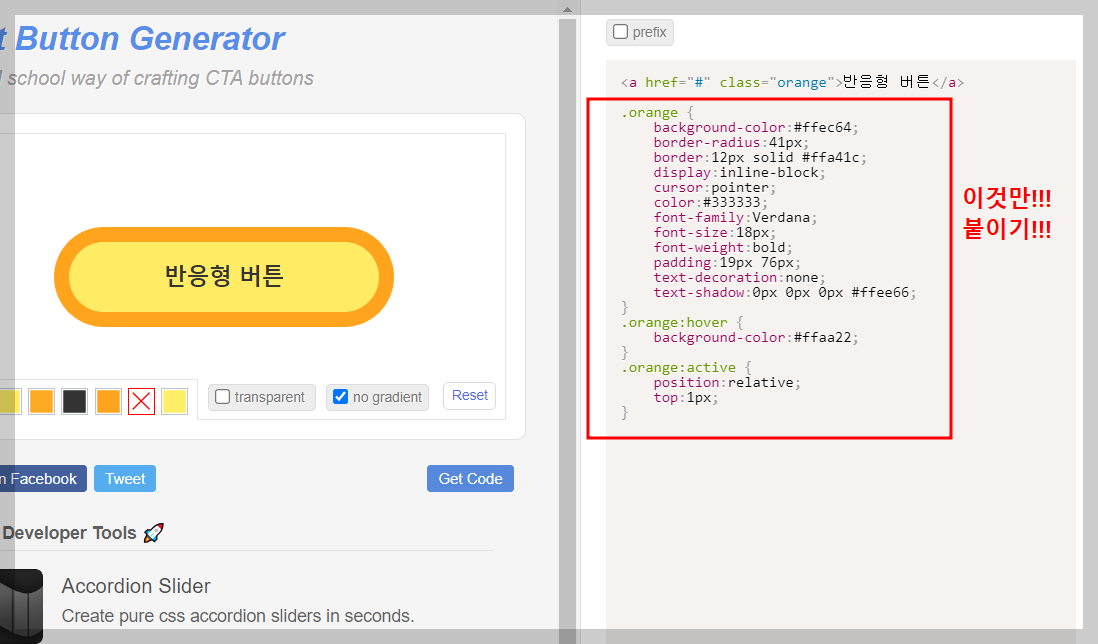
4) 원하는 모양의 반응형 버튼을 만들어 주었으면, 완성한 미리보이는 버튼 이미지를 마우스로 클릭하면 왼쪽 슬라이드바 부분이 소스보기로 변경됩니다.

이제 CSS 반응형 버튼 디자인은 다 완료되었습니다!! 티스토리 블로그에 어떻게 적용해야할지 알려드릴게요!
2. 티스토리 CSS 반응형 버튼 서식 만드는 방법
위에서 만들어준 CSS반응형 버튼 소스를 이용해서 티스토리 블로그에 버튼을 서식 형태로 만들어 보겠습니다.
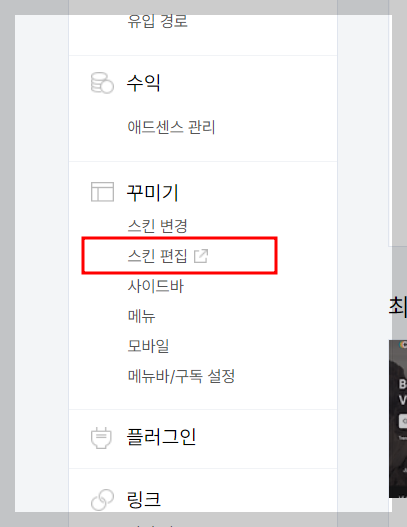
1) 티스토리 블로그 관리자 메뉴 > 꾸미기 > 스킨 편집에 들어갑니다.

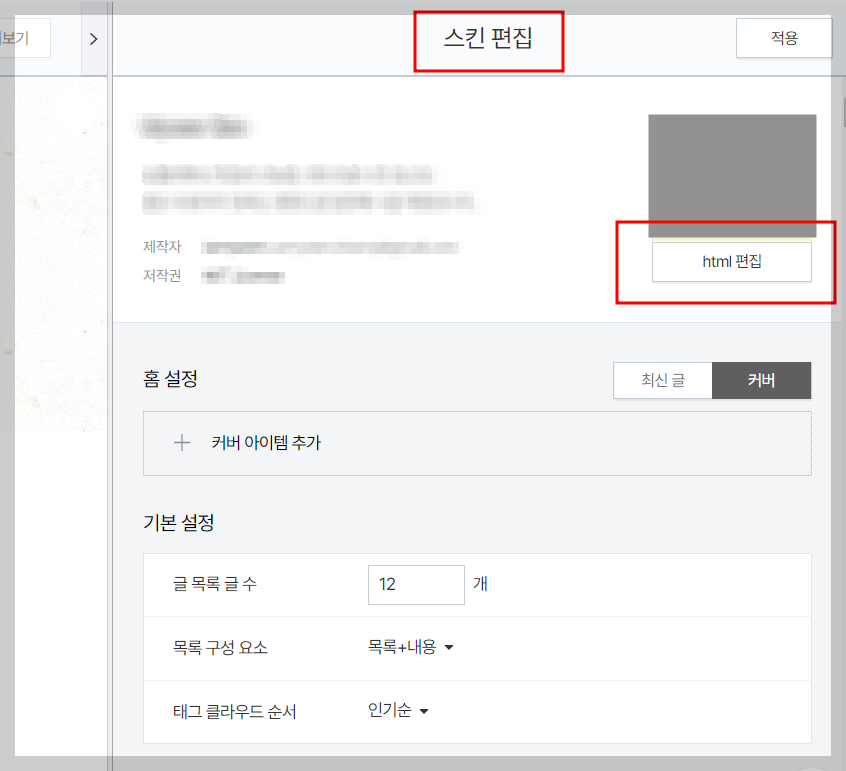
2) 스킨편집 화면에서 [html 편집] 버튼을 눌러서 들어갑니다.

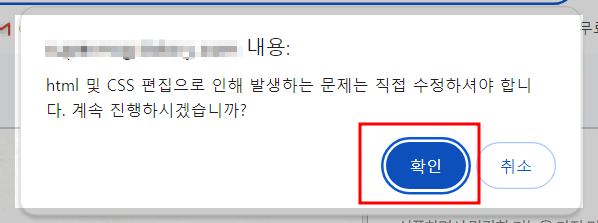
html 및 CSS 편집으로 인해 발생하는 문제는 직접 수정하셔야 합니다. 계속 진행하시겠습니까?라는 팝업창이 뜨는데 [확인] 버튼을 눌러서 html 편집화면으로 계속 이동합니다.

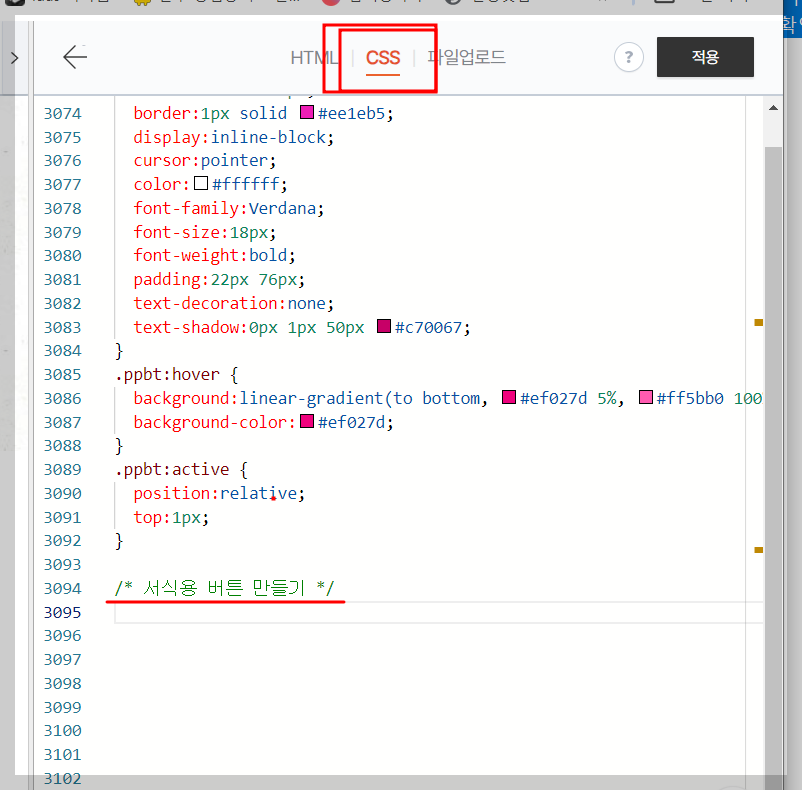
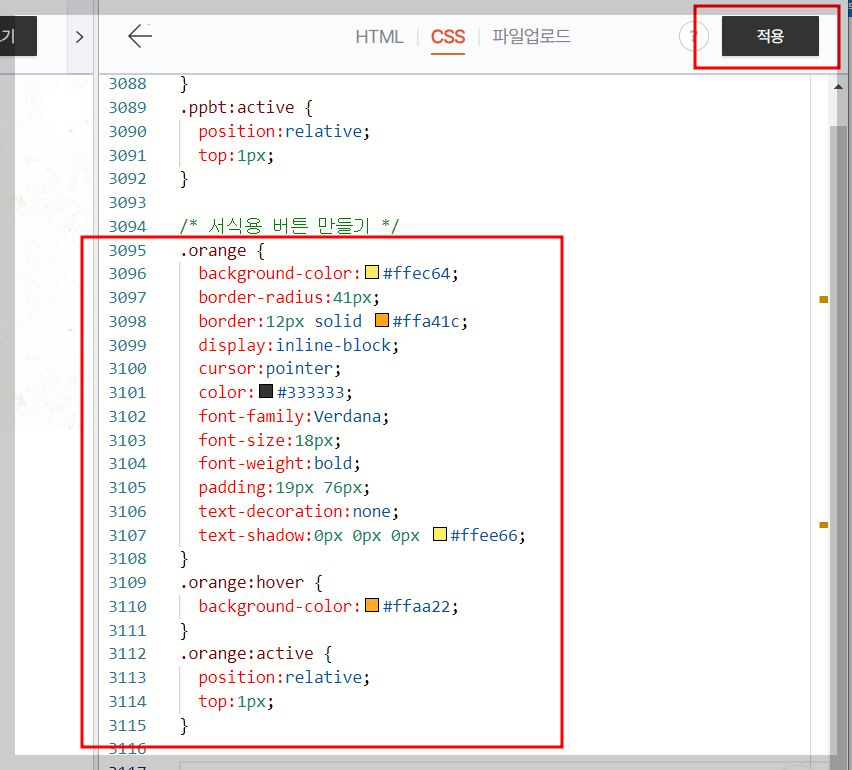
3) CSS로 들어가서 스크로를 제일 아래로 마지막 소스 끝으로 이동합니다. 이동한 후에는 나중에 소스 구분을 위해서 "/* 서식용 버튼 만들기 */"라고 그대로 써서 초록색 글자로 메모를 남겨 놓습니다.

4) /*서식용 버튼 만들기*/ 라고 쓴 다음줄에 아까 만들었던 CSS 코드를 붙여주는데, 제일 첫번째 줄은 빼고 붙여줍니다.

이렇게 붙여주고 [적용] 버튼을 눌러주세요!


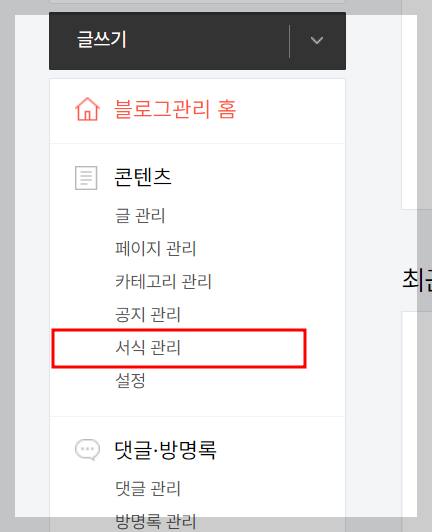
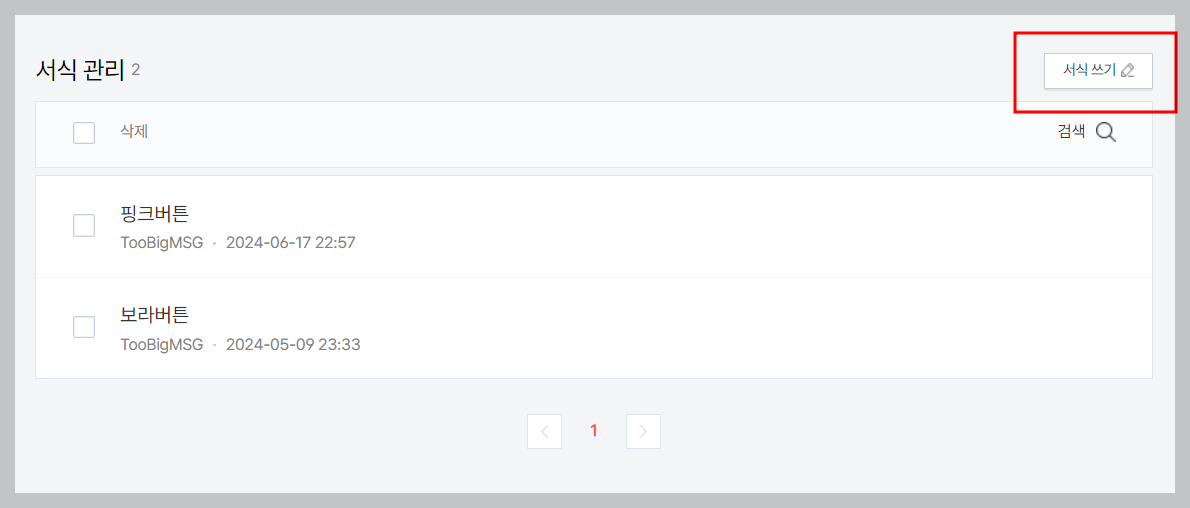
5) 다시, 티스토리 블로그 관리자 페이지 > 콘텐츠 > 서식 관리 메뉴 > [서식쓰기] 버튼을 눌러줍니다.


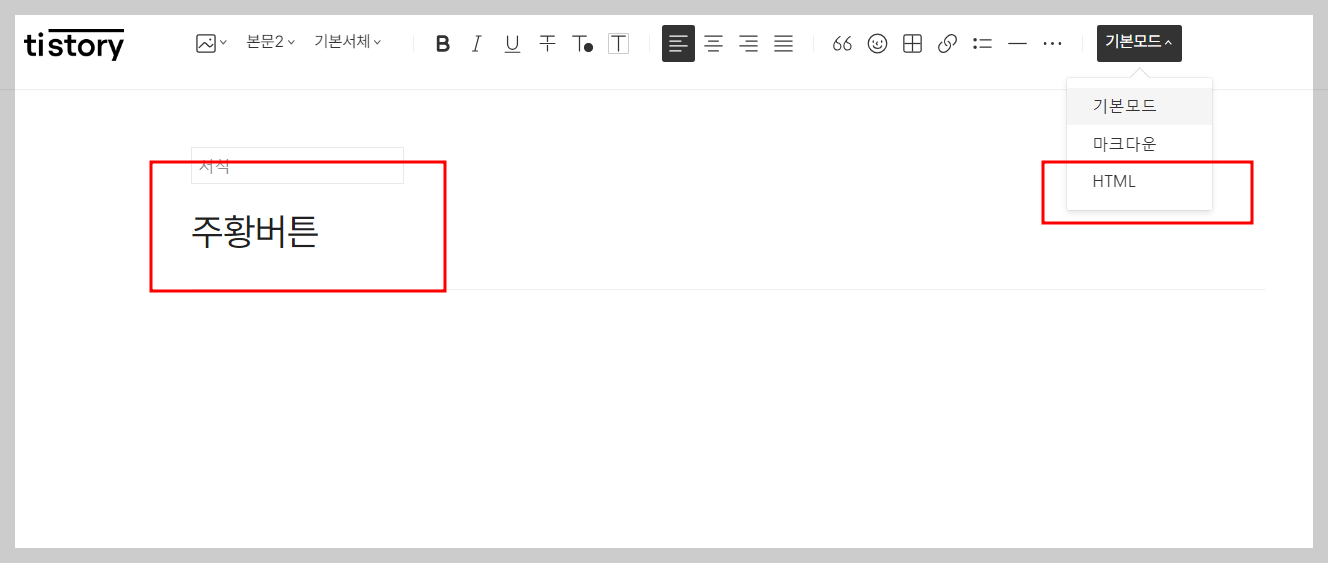
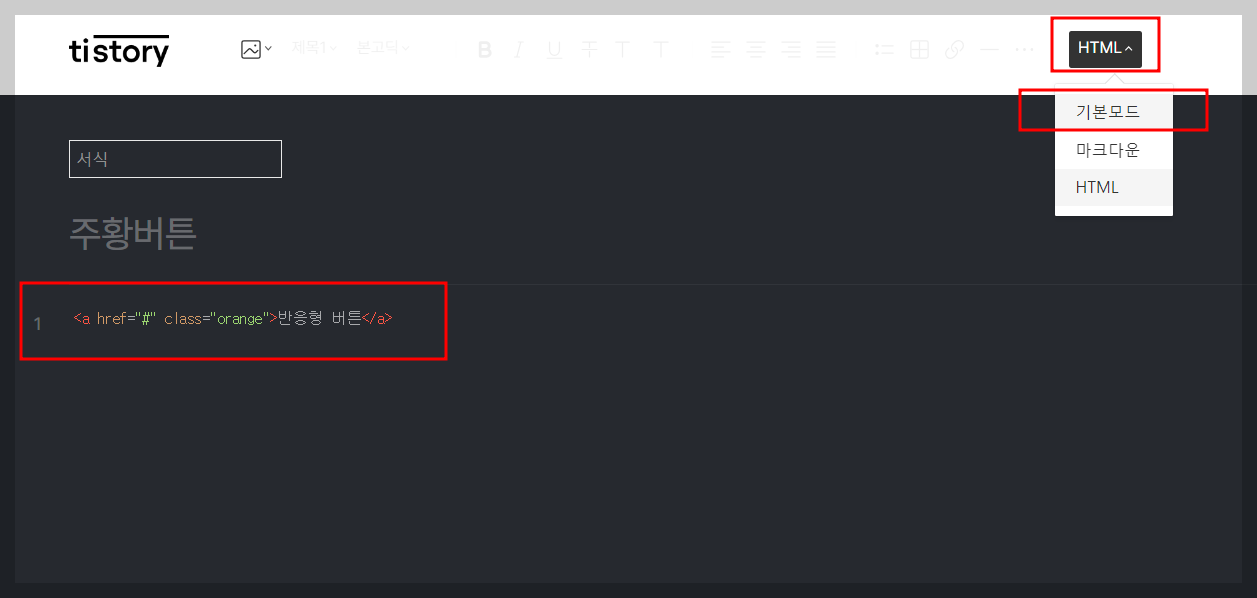
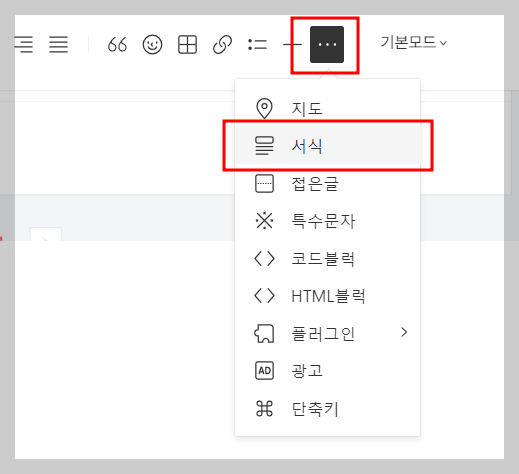
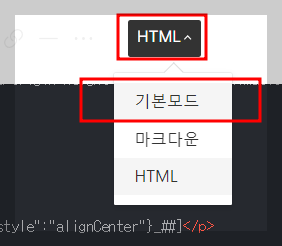
6) 제목을 알아보기 쉽게 입력해주고, 상단 글쓰기 메뉴의 "기본모드"를 눌러서 "HTML" 모드로 들어가 줍니다.


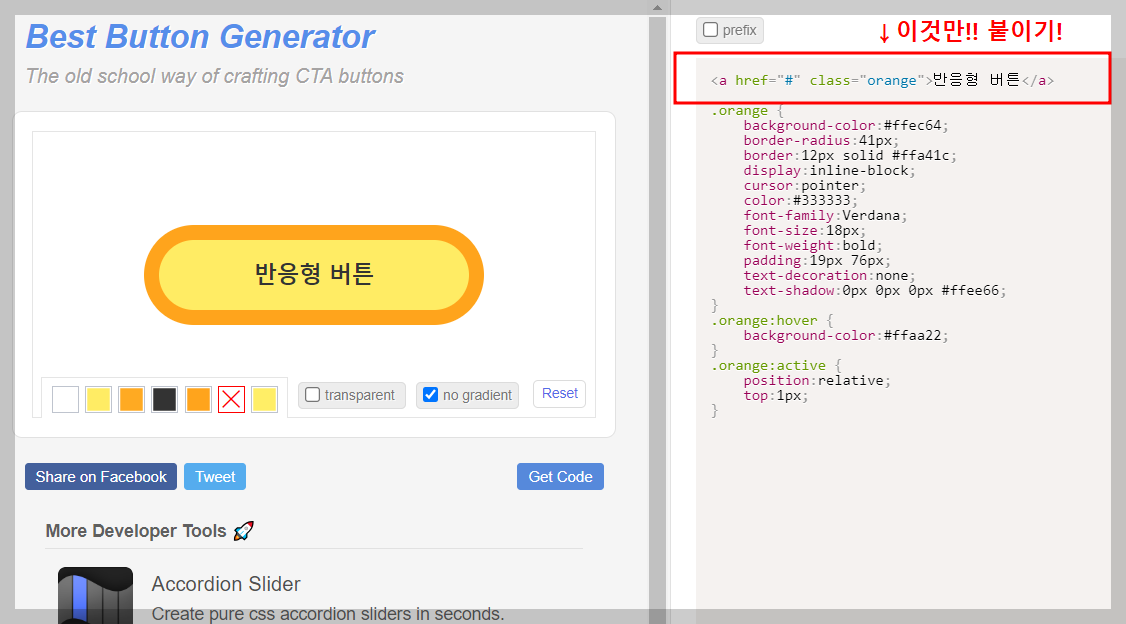
7) CSS 반응형 버튼 코드에 가서 아래 <a~~~~로 시작하는 소스 한 줄만 내용에 그대로 붙여넣어줍니다. 코드를 붙여 넣어주었으면, 다시 [기본 모드]로 돌아옵니다.



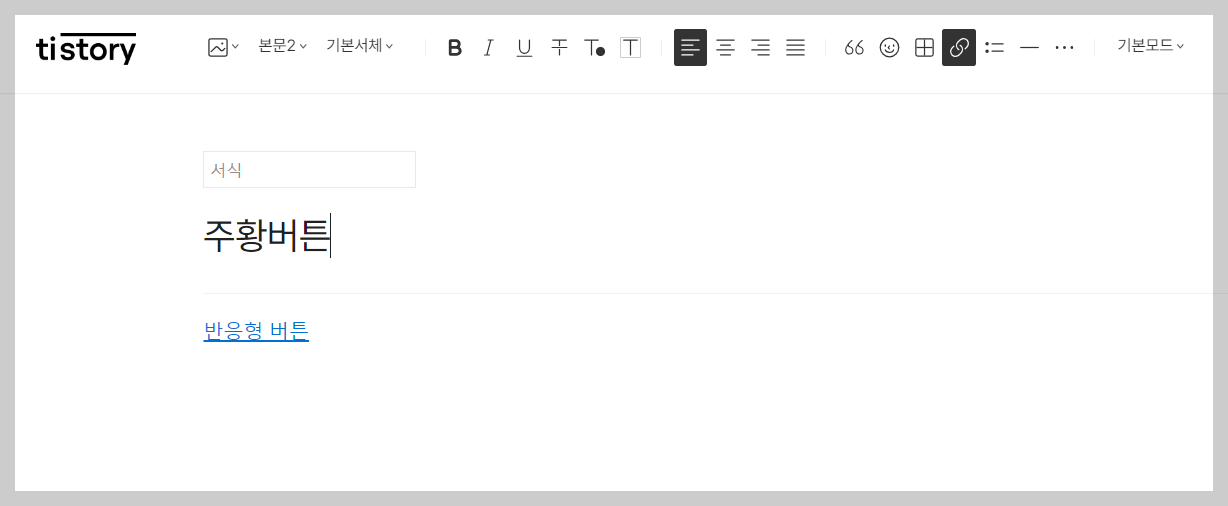
8) 기본모드로 돌아와도 버튼 모양으로 보이지 않고 링크가 걸린 밑줄친 글자가 보인다면 잘 적용된 것이랍니다. [완료] 버튼을 눌러서 서식을 저장해줍니다.

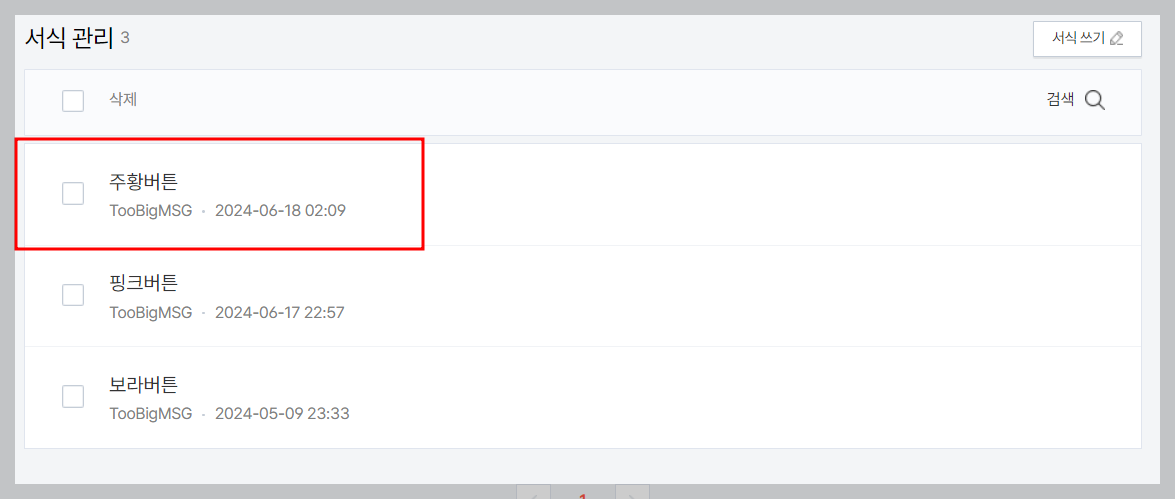
이제 서식에 주황버튼도 추가가 되었는데요! 티스토리에서 글쓰기를 하실때 서식을 적용해서 사용하시면 반응형 버튼 형태로 보여진답니다.

3. 등록한 버튼 서식 사용하는 방법
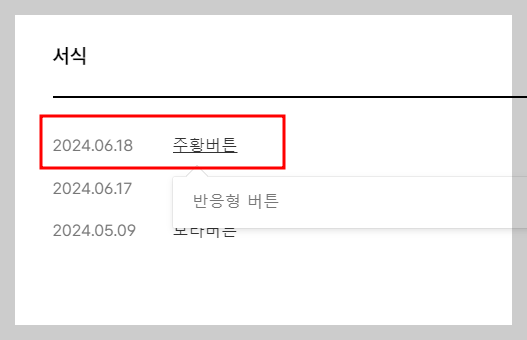
1) 티스토리 블로그에서 글쓰기를 하면서 넣고 싶은 반응형 버튼을 원하는 위치에 서식 메뉴를 통해 넣어줍니다.


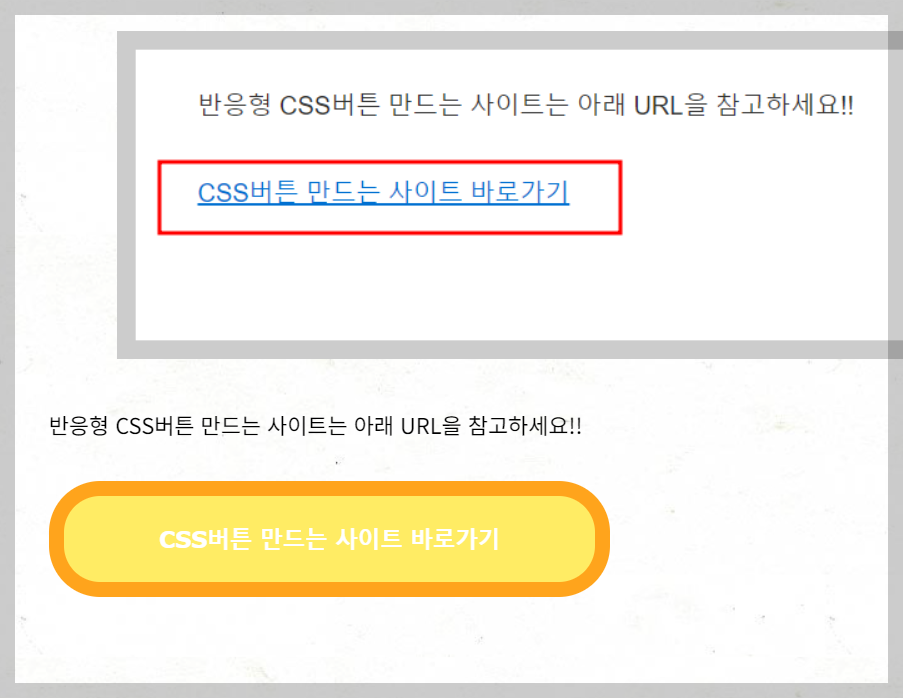
이런 식으로 서식을 선택하면 아래 파란 링크가 걸린 텍스트가 삽입됩니다.

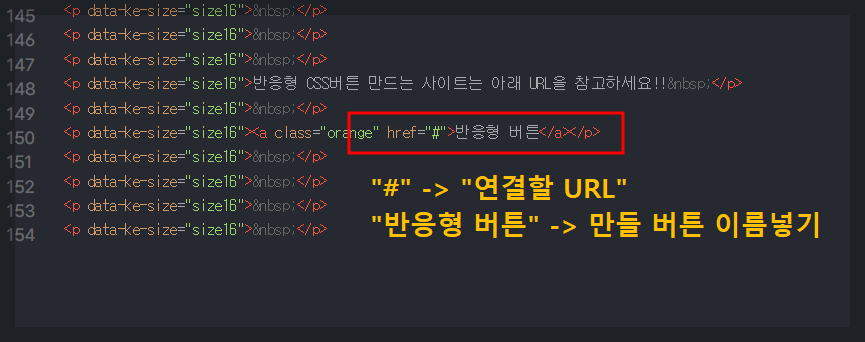
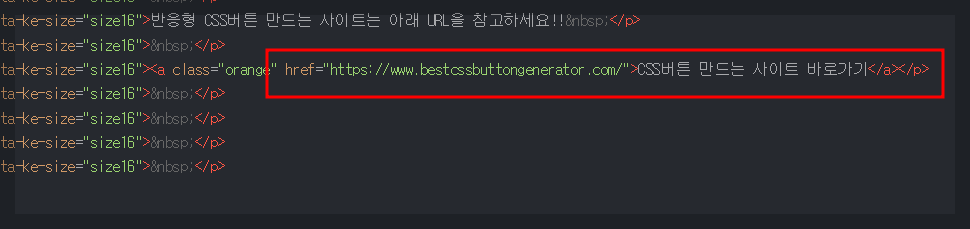
2) 상단에 '기본모드'를 눌러서 'HTML' 모드로 들어가서 버튼 이름과 링크로 연결한 주소를 "#"부분에 입력해줍니다.



3) 다시 기본모드로 돌아오면 이렇게 버튼 이름으로 입력해준 텍스트로 변경되어 있는 것을 확인하실 수 있습니다. 버튼 형태는 글쓰기 완료 후, 수정 부분이 아닌 실제 쓴글이 노출되는 화면에서 반응형 버튼 이미지로 볼 수 있습니다.


반응형 CSS버튼 만드는 사이트는 아래 URL을 참고하세요!!
지금까지 반응형 CSS 버튼 만드는 방법과 티스토리에 서식 버튼 만드는 방법에 대해서 알려드렸는데요, 내용은 길지만 하나하나 자세히 보여드리고 싶어서 캡쳐한 이미지가 많았어요. 실제로 따라해보시면 정말 간단하고 쉽게 만들 수 있다는걸 알게 되실거라는 생각이 든답니다. 블로그 글쓰기에 좀 더 즐거움을 느끼시는데 도움이 되셨으면 합니다.


댓글